《JavaScript高效图形编程(修订版)》——6.10 用画布sprites取代DHTMLsprite
本文共 585 字,大约阅读时间需要 1 分钟。
本节书摘来自异步社区《JavaScript高效图形编程(修订版)》一书中的第6章,第6.10节,作者:【美】Raffaele Cecco著,更多章节内容可以访问云栖社区“异步社区”公众号查看
6.10 用画布sprites取代DHTMLsprite
在第2章中,我们开发了DHTML sprite动画系统,并用它创建了各种图形演示。在第5章中,我们用这个系统制作了一个DHTML视频游戏。我们尽量将绘制sprites的细节“隐藏”在DHTMLSprite对象中,使得应用程序可以很容易实现和使用一个不同的sprite系统。现在我们将在演示中使用一个新的CanvasSprite对象,它利用了性能更强的画布元素。
6.10.1 新CanvasSprite对象
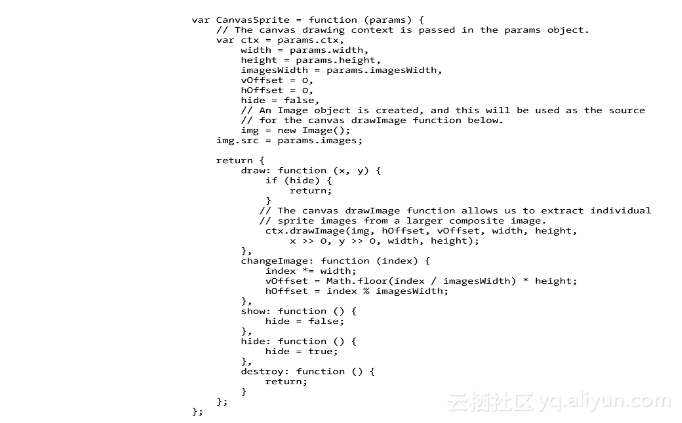
CanvasSprite是DHTMLSprite对象的一个直接替换。除了加了一个画布环境参数(ctx)外,params对象的所有参数都和以前一样被传入:
警告:
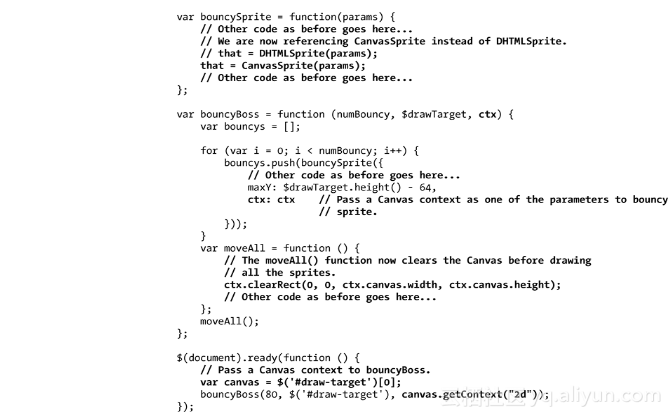
注意我们使用移位运算符(x>>0,y>>0)确保渲染位置为整数。Firefox和Opera浏览器在分数像素位置绘制时性能会有很大影响。这对普通绘图影响不大,但对高速图形应用,将非常影响性能。6.10.2 其他的代码更改下面的代码中粗体标注的是让CanvasSprite工作所需做的其他修改。你可以参考第2章中DHTMLSprite的代码进行比较。
转载地址:http://cjilx.baihongyu.com/
你可能感兴趣的文章
【转】IOS开发中图片资源使用png还是jpg格式
查看>>
Java:静态导入
查看>>
iOS:核心动画之动画组CAAnimationGroup
查看>>
JS:实用功能
查看>>
Interface继承至System.Object?
查看>>
JSP 执行流程
查看>>
微软Ignite大会我的Session(SQL Server 2014 升级面面谈)PPT分享
查看>>
XAMPP 在windows下无法启动Apache解决方案
查看>>
OTA(空中下载技术)
查看>>
JAVA设计模式之【观察者模式】
查看>>
Jquery Uploadify插件+Servlet解决FTP多文件上传
查看>>
由 12306.cn 谈谈高并发+高负载网站性能技术
查看>>
WF(9):本地服务之事件处理
查看>>
第 2 章 软件工程 (Software Engineering)
查看>>
Struts 动态Form的验证框架步骤
查看>>
C# 用delegate实现AOP事务[C# | AOP | delegate]
查看>>
hadoop搭建注意事项汇总
查看>>
SpringMVC怎么获取前台传来的数组
查看>>
22.5. Loop
查看>>
《Java 2 图形设计卷Ⅱ- SWING》第11章 进度条、滑杆和分隔条
查看>>